今回は、ワードプレスの基本的な投稿機能について解説します。
ワードプレスは、HTMLなどの知識がなくてもサイトが作れる便利なものですが、
無料ブログサービスなどと比べると、使い方になれる必要があります。

今回の記事では、実際に記事を作る基本的な操作が身につきます。
ぜひ一緒に作業してみてください。
新規投稿を追加する

まずは新しい投稿を作る方法を知りましょう。

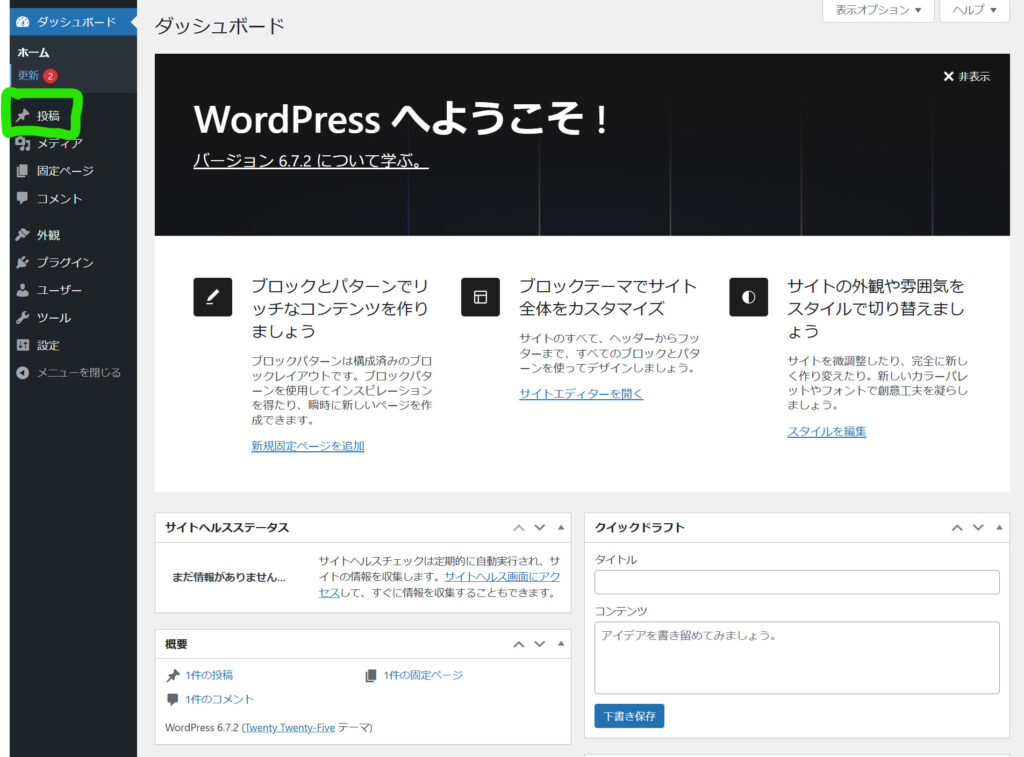
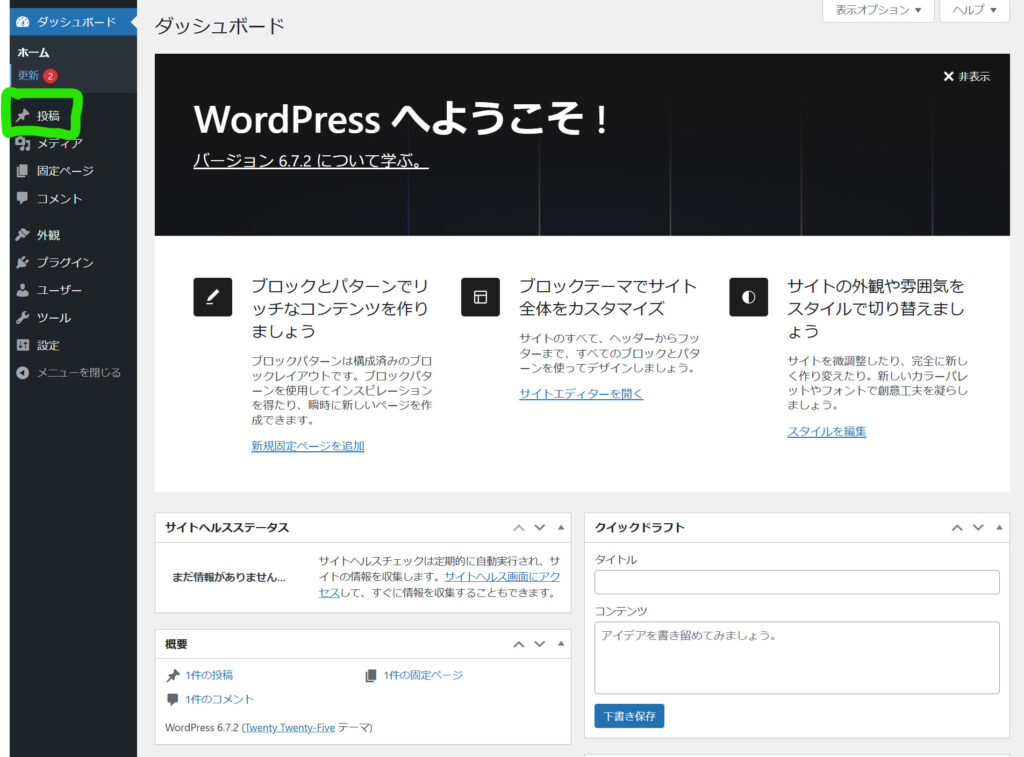
ワードプレスにログインしたら、左側ダッシュボードのメニューから「投稿」を選択してください。

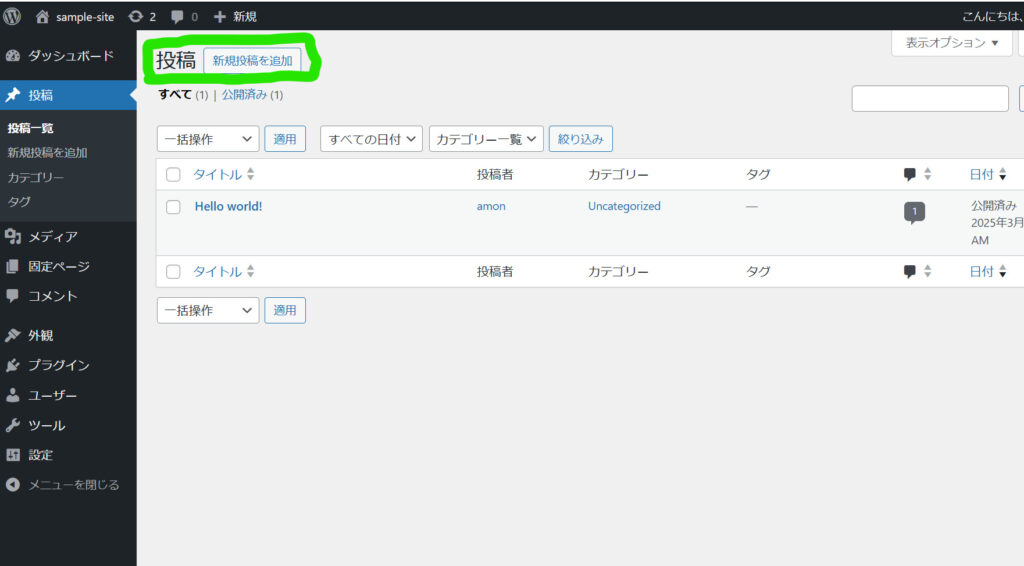
左上の「新規投稿を追加」のボタンを押すことで新しい投稿を追加することができます。

あとは記事の「タイトル」を書いて、その下に「本文」を書き始めることができます。
「本文」の作成には、「ブロックエディター」を使用して様々な表現が可能です。

詳しくは後日「ブロックエディター完全ガイド」を作成するので公開までしばらくお待ちください。
投稿を編集する

投稿した記事を編集したいときの操作です。

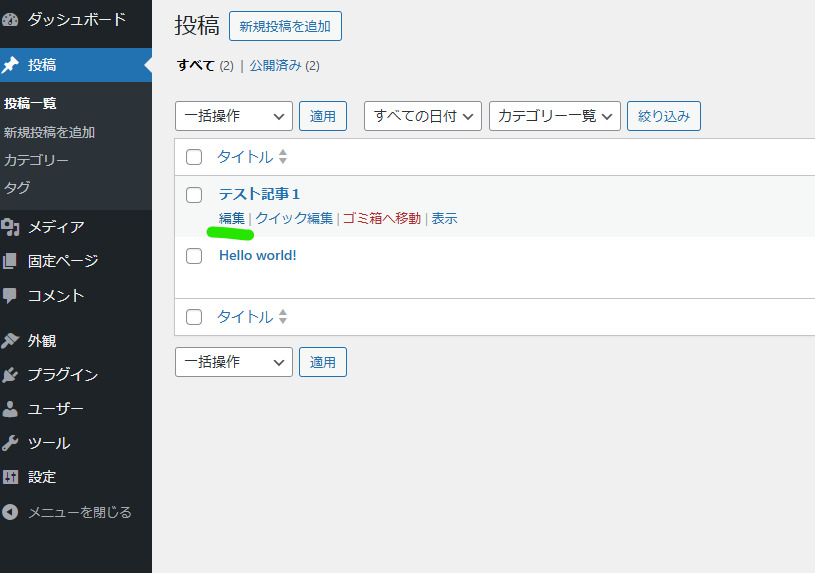
左側ダッシュボードのメニューから「投稿」を選択します。

編集したい記事にカーソルを持っていくと「編集」が表示されますのでクリックしましょう。

記事を書く時のページが表示されるので、必要な編集を行うことができます。

投稿を消去する

投稿した記事を消去したいときの操作です。

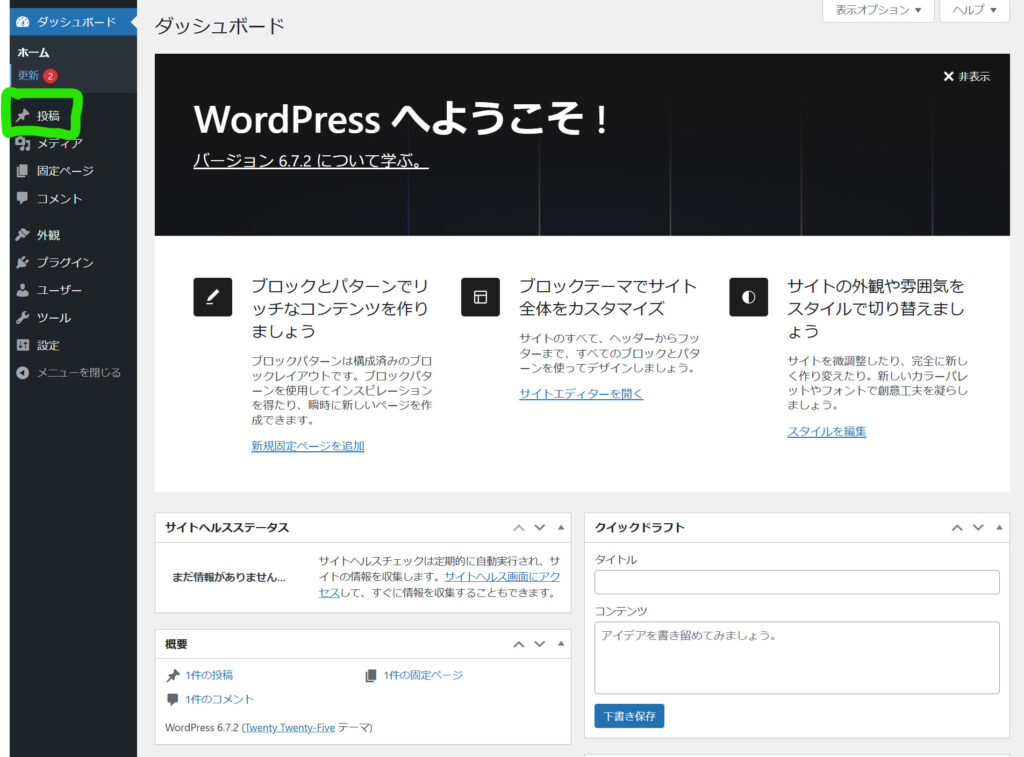
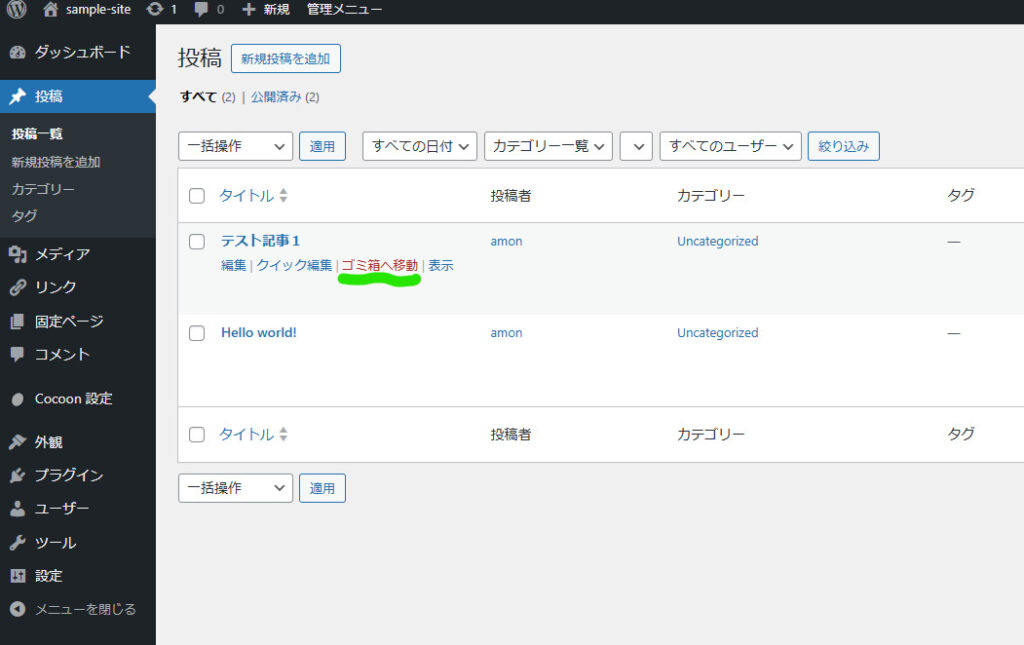
左側ダッシュボードのメニューから「投稿」を選択します。

編集したい記事にカーソルを持っていくと「ゴミ箱へ移動」が表示されますのでクリックしましょう。

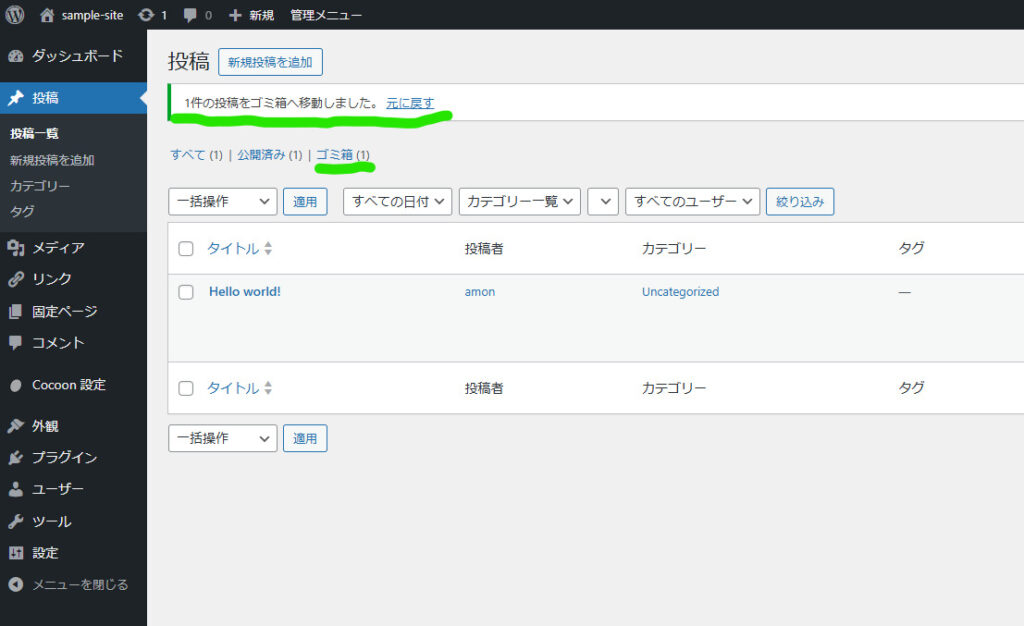
「1件の投稿をゴミ箱に移動しました」の表示が出ていれば完了です。

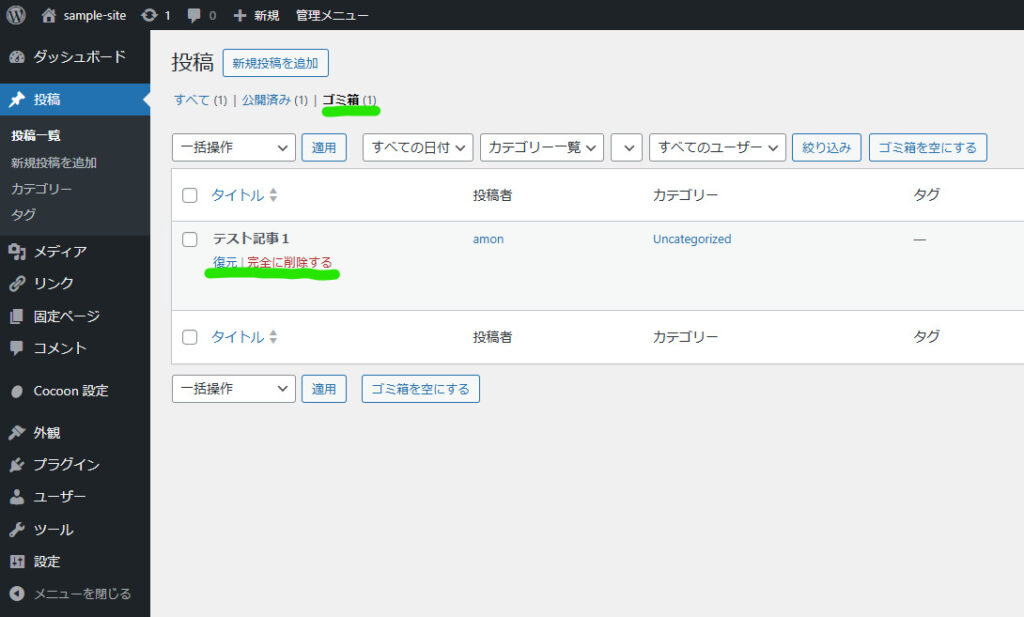
この段階では、ごみ箱の中に入っている状態なので、「ごみ箱」を選択すると中を確認することができます。
「復元する」を押すと戻すことができます。「完全に消去する」を押すとゴミ箱の中からも消去され復元ができなくなります。


ワードプレスのゴミ箱に保存されている期間は30日間です。
それ以降は消えてしまうので要注意です。
画像を挿入する

記事に画像を入れたいときの操作です。
2つの方法をご紹介します。

方法1

記事を作成するときに、画像を挿入する方法です。
「+アイコン」をクリックします。
「画像」が表示されればいいのですが、見当たらない場合は「すべて表示」をクリックします。

「画像」は”メディア”というところに分類されています。見当たらない場合は、虫眼鏡マークの「検索」から探してみましょう。

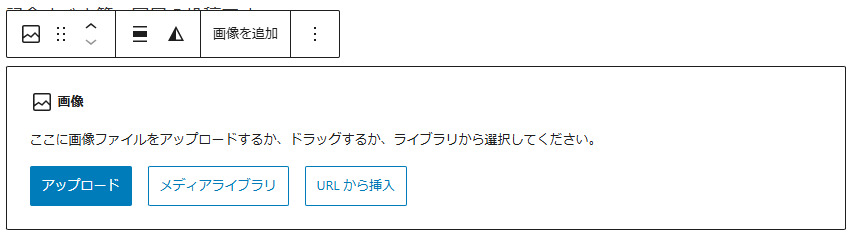
「アップロード」「メディアライブラリ」「URLから挿入」があるので、
PCから画像を入れる場合は「アップロード」を使用してください。
過去に使用したものや方法2で事前にメディアライブラリに入れてある場合は「メディアライブラリ」を選択します。

あとは挿入した画像を選ぶことで挿入することができます。
方法2

事前に画像を「メディアライブラリ」に保存しておく方法です。
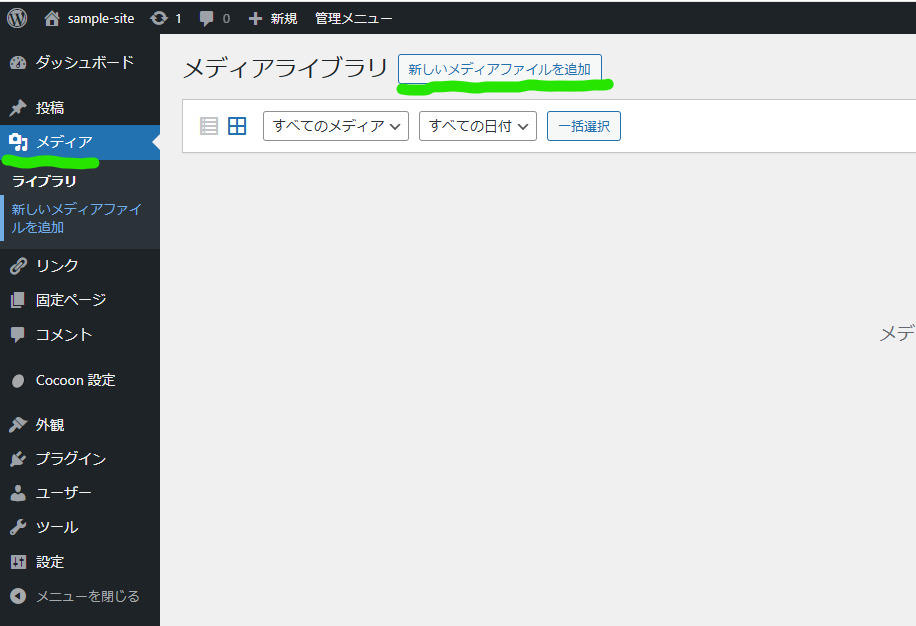
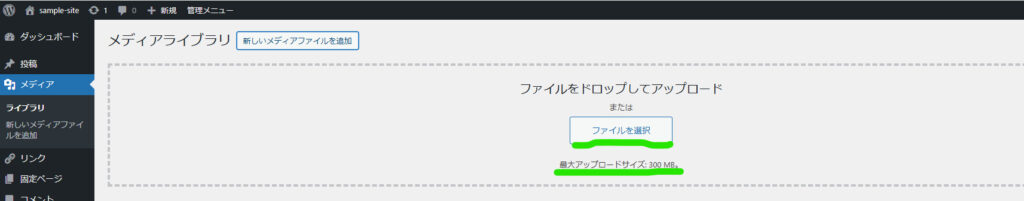
左側ダッシュボードのメニューから「メディア」を選択します。
「新しいメディアファイルを追加」をクリックします。

使いたい画像を「ドラックアンドドロップ」するか「ファイルを選択」することでワードプレス内に画像をアップロードできます。

あとは記事執筆中などに、「画像」から「メディアライブラリ」を選択することで使いたい画像を選択することができるようになります。

アイキャッチ画像を入れる

アイキャッチ画像とは、記事の顔になる部分です。
サイトなどで記事一覧や引用として紹介されるときに表示される画像です。
YouTubeでいえばサムネイル
雑誌でいえば表紙みたいなイメージです。

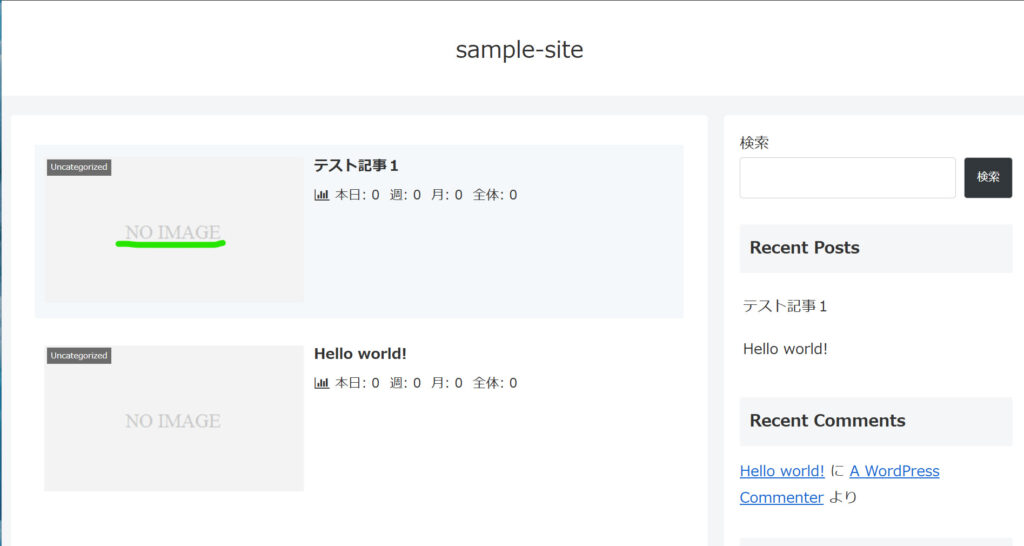
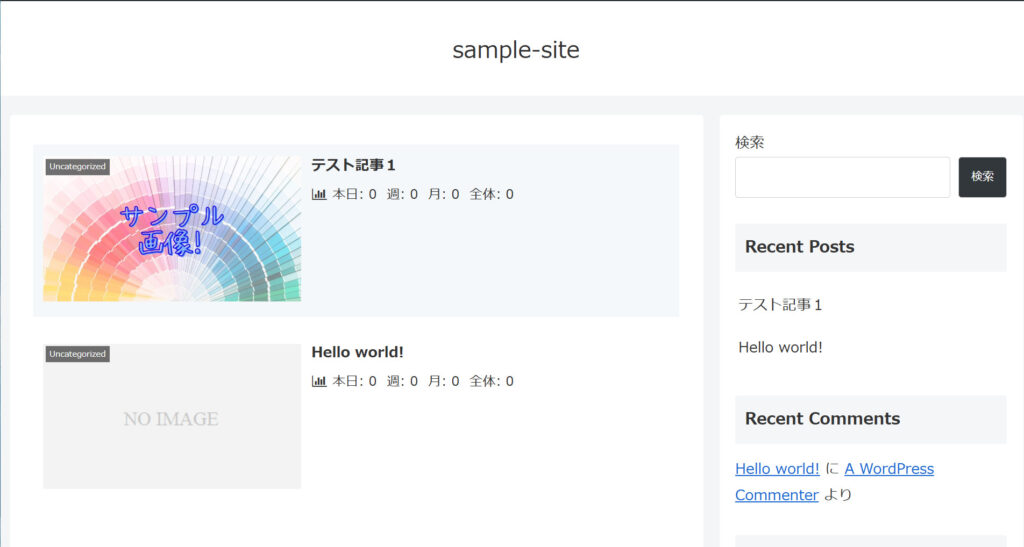
設定しない場合は下の画像のように「NO IMAGE」と表示されます。
印象的なアイキャッチや、内容にあったアイキャッチ画像を設定しておくことで印象に残りやすいです。

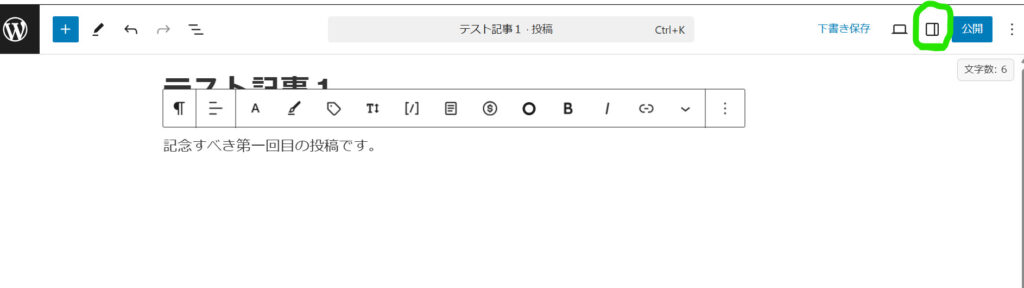
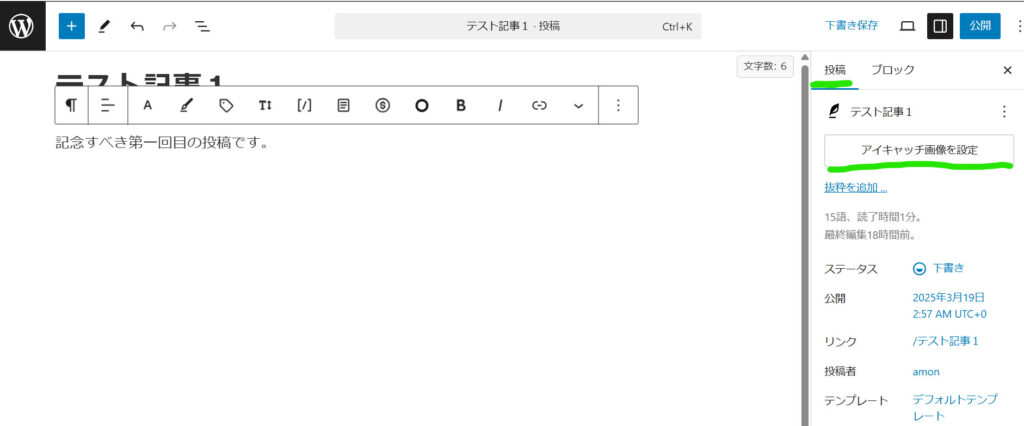
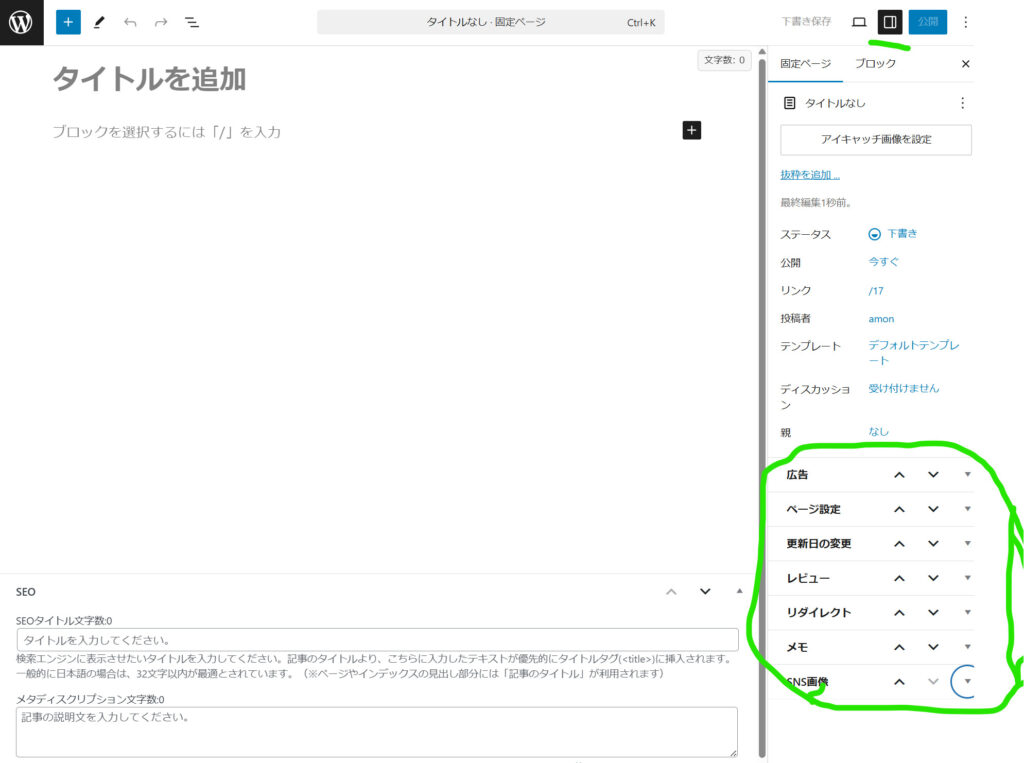
「投稿」の「記事作成画面」から設定を行います。
後悔の横にあるサイドボードを表示させるボタンを押します。

「投稿」と「ブロック」がありますが、「投稿」の方を選択してください。
すると「アイキャッチ画像を設定」というボタンが表示されます。

パソコン上にある画像を入れたい場合は「ファイルをアップロード」
すでにワードプレスのメディアライブラリに保存してある場合は「メディアライブラリ」を選択して、使いたい画像を選択します。

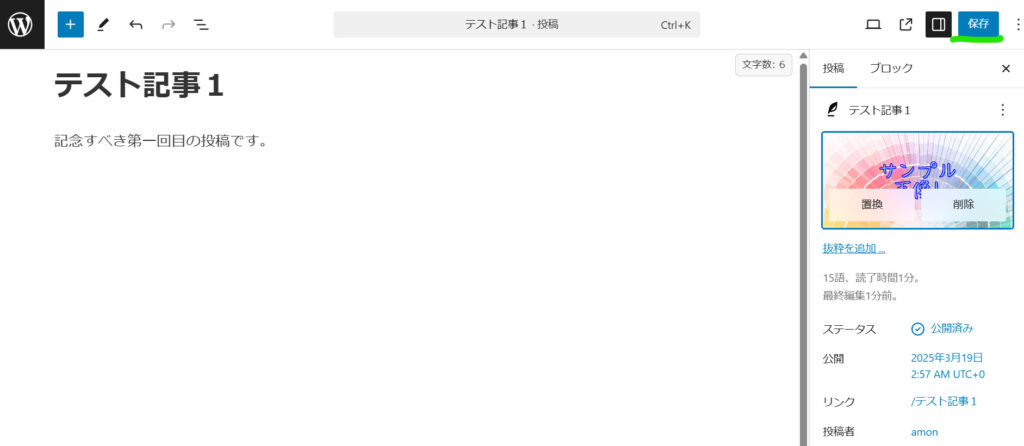
アイキャッチが設定されると、「アイキャッチ画像を設定」となっていた部分に使用する画像が表示されます。

設定までは「NO IMAGE」だった部分に選択された画像が表示されていることが確認できます。

カテゴリーを作成する

投稿記事をジャンルごとに分類・整理するための機能です。
これにより、同じテーマの記事をまとめて管理でき、訪問者が目的の記事を見つけやすくなります。

ブログメニューを作るときなどにも大活躍するので、各記事に合わせてカテゴリーを作成しておきましょう。
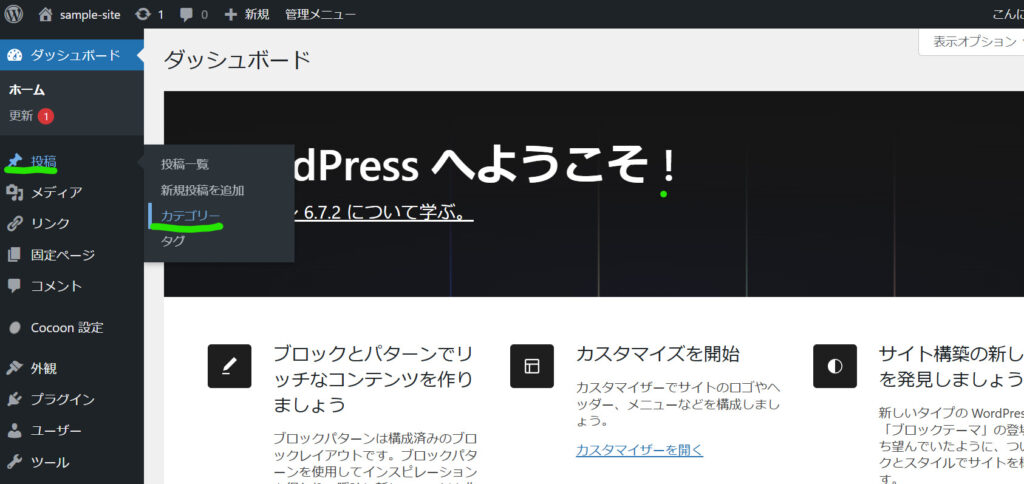
左側ダッシュボードのメニューから「投稿」にマウスを合わせます。
「投稿」に分類されている機能が表示されるので「カテゴリー」を選択します。

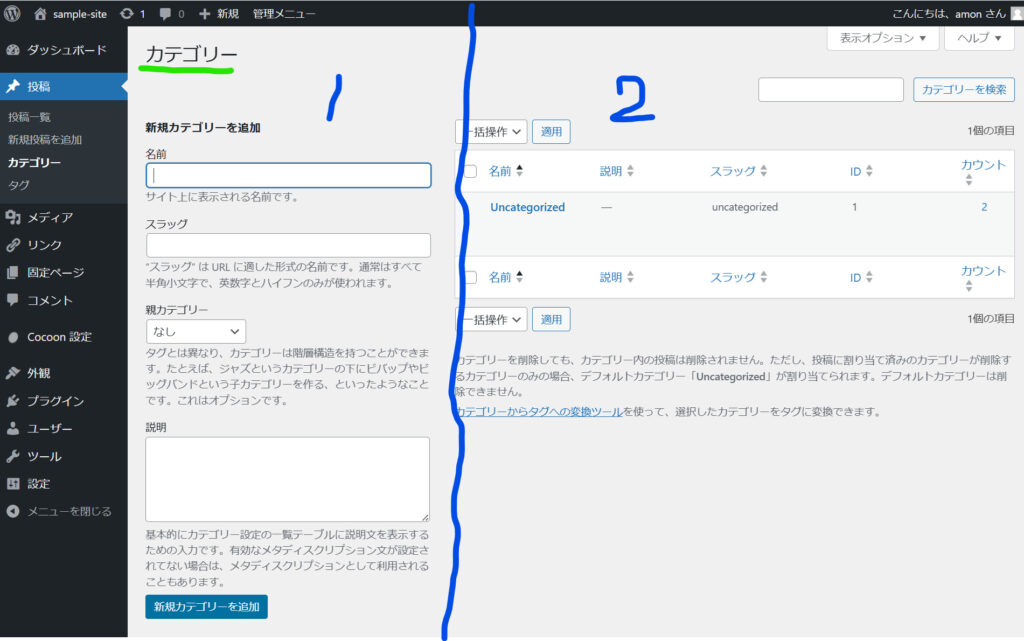
下の画像を見てください。
画面は大きく2つに分けられます。
1が、追加する設定部分で、
2が、現在作成されているカテゴリーが表示されています。
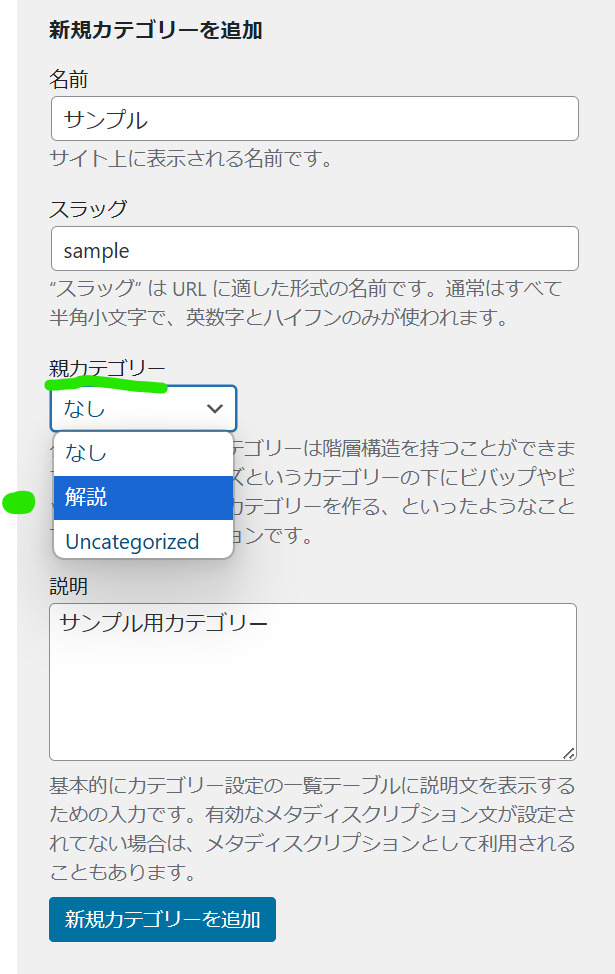
1の部分を詳しく見てみましょう。,

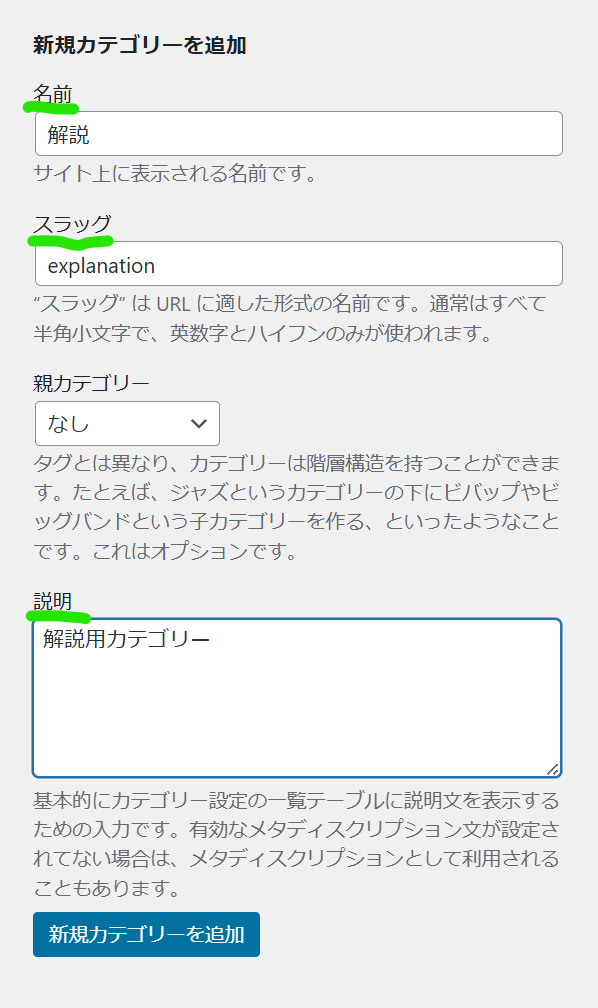
この部分で、作成するカテゴリーの内容を決めます。

試しに「解説」というカテゴリーを作ってみましょう。
- 名前→解説
- スラッグ→explanation
- 説明→解説用カテゴリー
同じように入力してみてください。

入力したら青いボタン「新規カテゴリーを追加」を押してください。

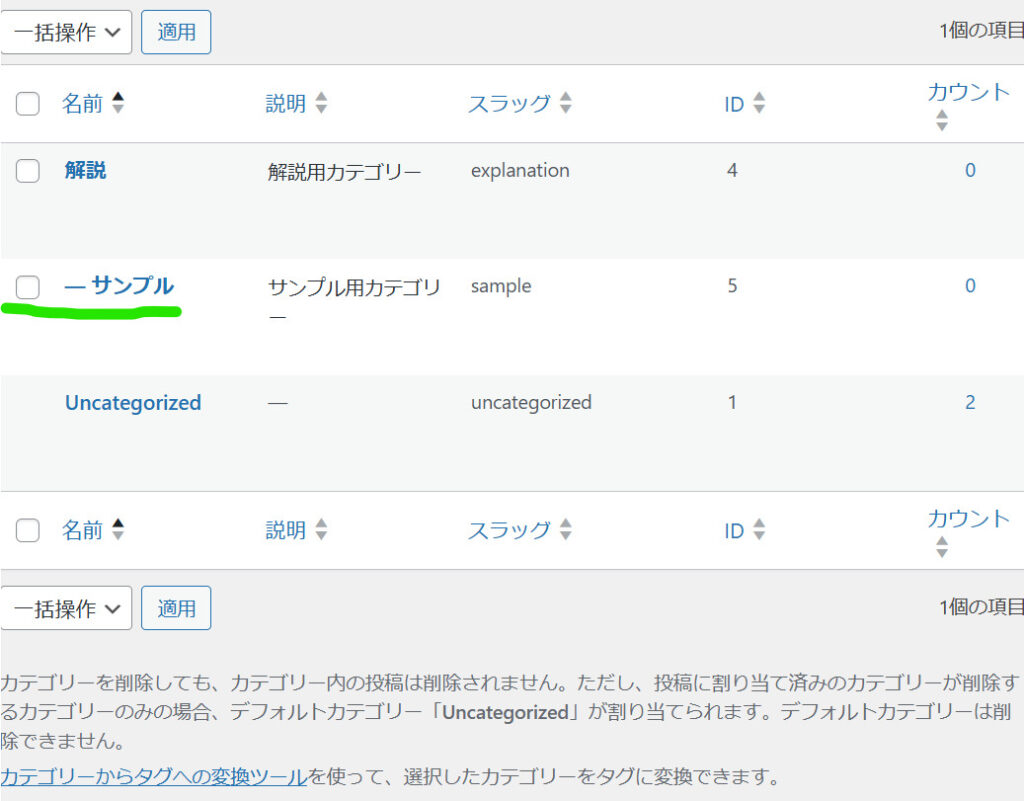
カテゴリー画面の2の方に追加されたことが確認できます。


記事が増えてくると、カテゴリーの中でもさらに細かく分類する必要が出てくるので合わせて解説しておきます。
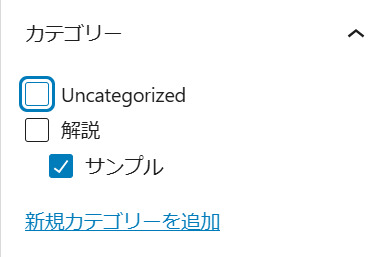
カテゴリー「解説」の中に「サンプル」というカテゴリーを作ってみましょう。




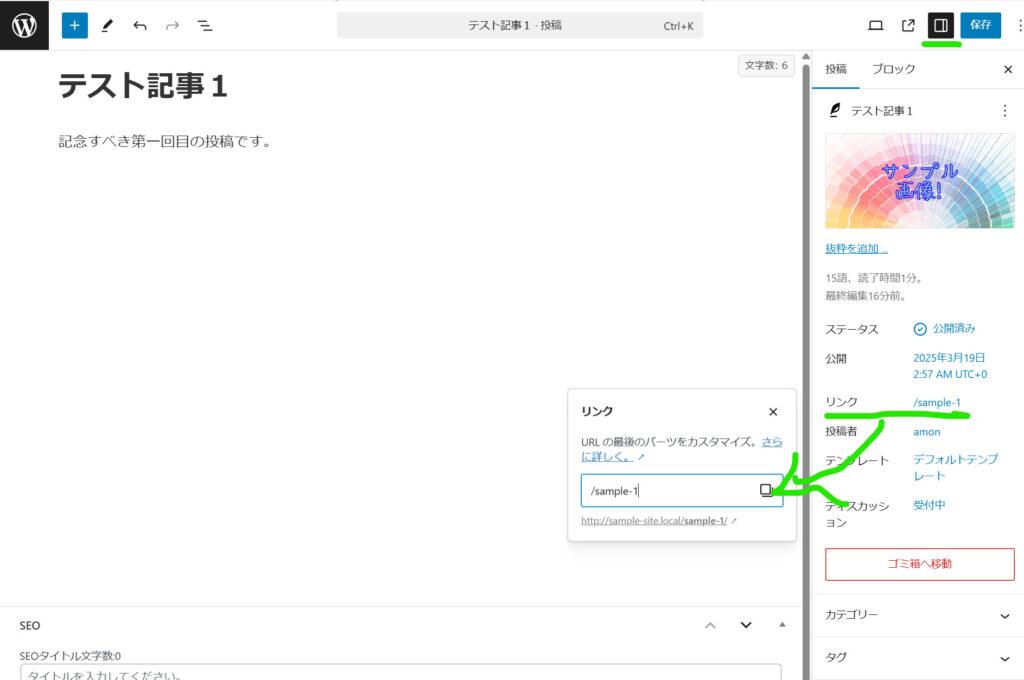
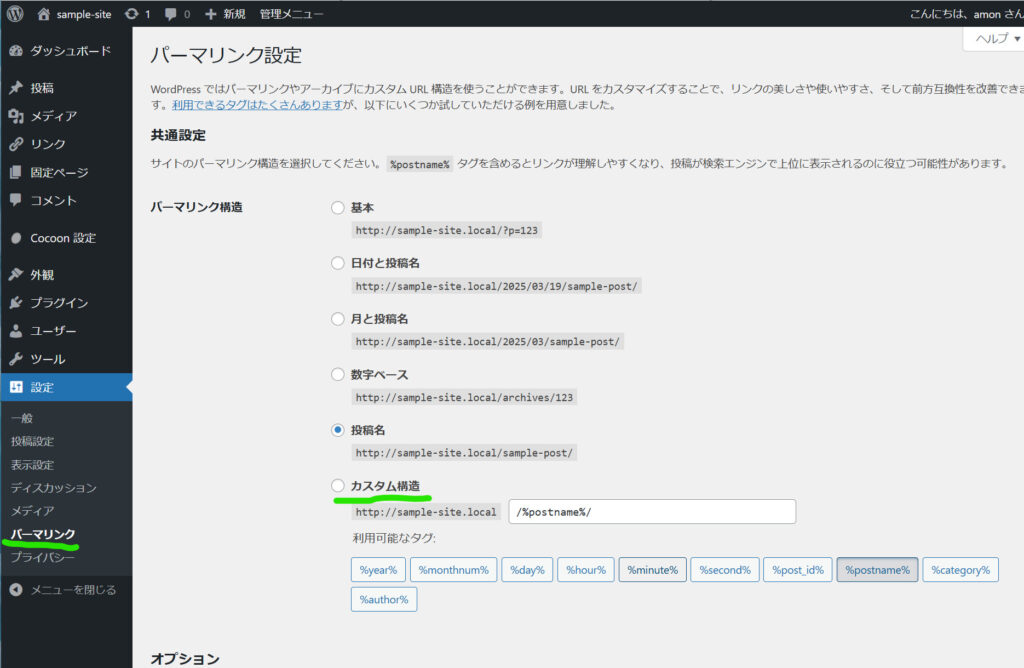
パーマリンクを設定する


パーマリンクは記事のURLと思ってもらってOKです。
「https://blogvillage-amon.com/〇〇〇」などのようにサイトのURLの後の部分を設定します。


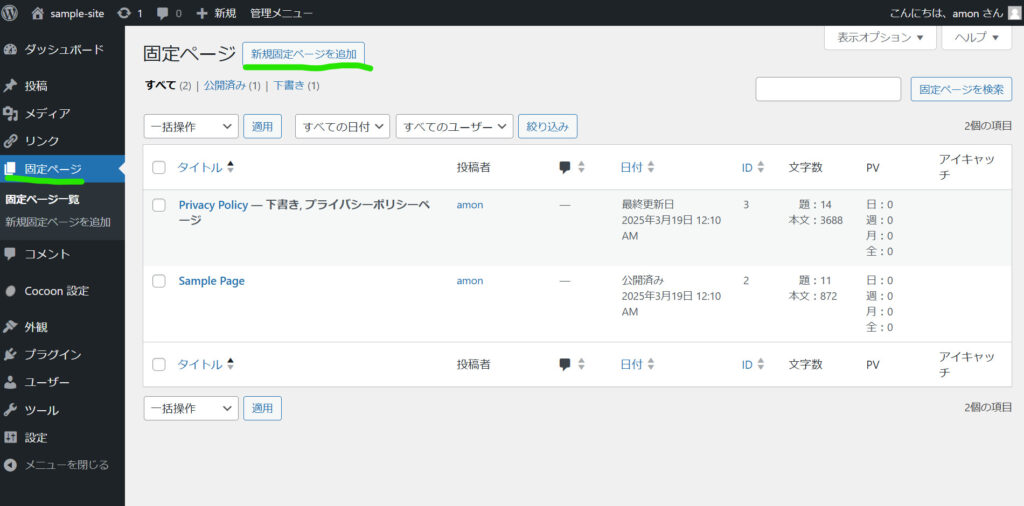
固定ページを作成する



合わせて読みたい記事
基本機能の使い方
テーマの使い方
プラグインの使い方
