WordPressは、初心者でも簡単にウェブサイトやブログを作成・管理できる人気のコンテンツ管理システム(CMS)です。
豊富なテーマとプラグインを活用することで、専門知識がなくても多様な機能を持つウェブサイトを構築できます。
・ワードプレス(WordPress)ってなに?
・CMSってなに?
そんな疑問に答えが出せると思います。


「あもんのブログ村」では、初心者でもワードプレス(WordPress)を使ってブログを作成する方法を解説しています。
今回は、使用するワードプレス(WordPress)がどういったものか簡単に解説します。
Webページの作成にはHTMLが必要!

ワードプレス(WordPress)のお話に入る前に、前提知識として「Webページ」を表示させる方法について簡単に触れておきます。
インターネット検索で表示されるページのは基本的に「HTML」というマークアップ言語で作成されています。
「HTML」「HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」で作成したものに
「CSS」「Cascading Style Sheets(カスケーディング・スタイル・シート)」というものでデザインを整えているイメージです。
HTMLサンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルページ</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>こんにちは、世界!</h1>
<p>これは、簡単なHTMLとCSSのサンプルページです。</p>
<a href="#" class="button">クリック</a>
</div>
</body>
</html>CSS サンプルコード
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 20px;
}
.container {
max-width: 600px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #333;
}
なんだかとっても難しそうだね!

ワードプレスなどのCMS「Contents Management System(コンテンツ・マネジメント・システム)」は、そういった知識がなくても、
ワードなどでテキストを記入する感覚でwebページを作成するためのお助けツールです。
ワードプレスがない時代には、「HTML」や「CSS」を扱える人だけが作ることができましたが、
昨今ではワードプレスなどの普及により身近なものになりました。

ワードプレスを使うことで、通常のテキスト入力だけでも
そこそこのサイトが作れるようになるんだ!すごいよね!!
ワードプレスの基本

WordPressは、専門知識がなくてもWebサイトを作成できるコンテンツ管理システム(CMS)です。
2003年に開発が始まり、現在では世界中のWebサイトの約40%、CMSの約65%のシェアを占める最も人気のあるプラットフォームとなっています。
WordPressの基本構造は、「コア」「テーマ」「プラグイン」の3つの要素で構成されています。
- コア:システムの基盤となる部分で、投稿の作成、ページの編集、カテゴリやタグの管理などの基本機能を提供します。
- テーマ:サイトのデザインを決定する要素で、無料や有料のテーマから選択できます。
- プラグイン:サイトに追加機能を付与するツールで、SEO対策やセキュリティ強化など、様々な目的に応じたプラグインが利用可能です。
WordPressの特徴的な機能として、ブロックエディタがあります。
これは、文章や画像などを「ブロック」という単位で管理する直感的な編集ツールで、HTMLやCSSの知識がなくても効率的に記事を作成できます。

ただし、WordPressを使いこなすには多少の学習が必要です。
初期設定、テーマの選択、プラグインの管理など、基本的な操作方法を理解することが重要です。
また、セキュリティ対策やバックアップなど、サイト運営に関する知識も必要となります。
基本的な部分は「あもんのブログ村」で解説します。
安心してくださいね!

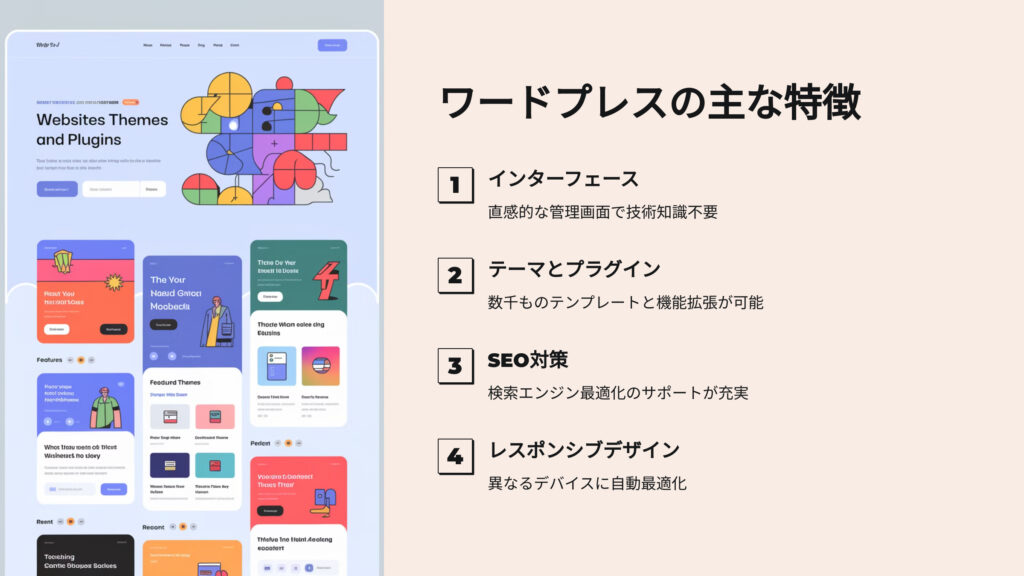
ワードプレスの主な特徴

WordPressの特徴は、その柔軟性と使いやすさにあります。以下に主な特徴を詳しく説明します。
使いやすいインターフェース
WordPressは直感的な管理画面を提供しており、技術的な知識がなくても簡単に操作できます。
ブログの投稿やページの作成、テーマのカスタマイズなどを効率的に行うことができ、初心者から上級者まで幅広いユーザーに適しています。
豊富なテーマとプラグイン
世界中のクリエイターによって開発された数千ものテーマテンプレートが利用可能です。
これにより、専門的なデザインスキルがなくても、プロフェッショナルな見た目のサイトを簡単に作成できます。
また、プラグインを使用することで、SEO最適化、ソーシャルメディア統合、セキュリティ強化、eコマース機能など、様々な機能を簡単に追加できます。
高いカスタマイズ性
WordPressは非常に柔軟性が高く、企業のニーズに合わせた独自のWebサイトを構築できます。
HTML、CSS、PHPなどのコーディング知識がある場合、さらに高度なカスタマイズが可能です。
SEO対策に強い
WordPressはSEO(検索エンジン最適化)に対するサポートが充実しています。
メタタグの生成やページの最適化が容易に行え、SEO専用プラグインを利用することで、専門知識がなくても効果的な対策が可能です。
コンテンツ管理の容易さ
投稿、固定ページ、カテゴリー、タグなどの機能により、コンテンツを効率的に管理できます。
また、メディアライブラリ機能を使用して、画像や動画などのメディアファイルを簡単に管理・挿入できます。
レスポンシブデザイン
多くのWordPressテーマは、PCやスマートフォンなど、異なるデバイスの画面サイズに自動的に最適化されるレスポンシブデザインを採用しています。これにより、別途モバイルサイトを作成する必要がなく、効率的にマルチデバイス対応のサイトを運営できます。
コミュニティのサポート
WordPressは世界中で広く使用されているため、ユーザーコミュニティが非常に充実しています。問題が発生した際には、多くの情報源やサポートを利用できます。

これらの特徴により、WordPressは個人ブログから企業サイトまで、幅広い用途に対応できる柔軟性の高いCMSとして広く利用されています。
ブログ作成の基礎知識

最後に、WordPressでブログを作成する際に知っておくべき重要な知識をまとめました。
以下の表は、ブログ開設の主要なステップと各ステップで必要な作業を示しています。
| ステップ | 必要な作業 |
|---|---|
| サーバー契約 | レンタルサーバーを選択し契約する |
| ドメイン取得 | ブログに適したドメイン名を選び取得する |
| WordPressインストール | サーバーにWordPressをインストールする |
| 初期設定 | サイト名、キャッチフレーズ、パーマリンク設定などを行う |
| テーマ選択 | ブログの目的に合ったテーマを選択しインストールする |
| プラグイン設定 | 必要な機能を追加するプラグインを選択しインストールする |
WordPressでブログを始める際は、まずレンタルサーバーとドメインの準備が必要です。
エックスサーバーなどの一部のサービスでは、「WordPressクイックスタート」機能を使用することで、これらの設定を自動化し、最短10分程度でブログを開設できます。
初期設定では、サイト名やキャッチフレーズなどの基本情報を設定します。SEO対策を考慮する場合、これらのテキスト設定は後から変更しにくいため、慎重に決定することが重要です。
テーマの選択は、ブログのデザインと機能性を決定する重要な要素です。無料テーマと有料テーマがあり、ブログの目的や予算に応じて選択します。カスタマイズの容易さ、SEO対応、モバイル対応などを考慮することが推奨されます。
プラグインは、ブログの機能を拡張するツールです。セキュリティ強化、バックアップ、お問い合わせフォーム作成など、様々な目的に応じたプラグインがあります。ただし、過剰なプラグインの導入はサイトのパフォーマンスに影響を与える可能性があるため、必要最小限の使用を心がけましょう。
記事の作成は、管理画面の「投稿」から行います。WordPressのブロックエディタを使用することで、HTMLやCSSの知識がなくても効率的に記事を作成できます。
最後に、WordPressの運用には定期的なアップデートとバックアップが重要です。これらの作業を怠ると、セキュリティリスクが高まる可能性があります。また、サイトの成長に合わせて、適宜設定やデザインの見直しを行うことで、より効果的なブログ運営が可能になります。